WordPress 6.5 Beta 2 was released yesterday, featuring exciting capabilities and dozens of updates and bug fixes.
The first major release of 2024, WordPress 6.5 will officially launch on March 26, 2024. Now’s the best time to start poking around, see what’s new, make sure your project(s) are ready, and help test the system so the team can get to the finish line with as few bugs as possible.
To experiment with the latest beta, try WordPress Playground; this no-code browser-based WordPress instance comes pre-installed with extra plugins and test content.
Click here to open a standalone Beta 2 window in a new tab.
Let’s see what’s new:
Improvements and Bug Fixes
The results of the WordPress 2023 Survey revealed that users already rank performance and accessibility among their favorite things about the platform but would like to see even more done to enhance both. Ask, and you shall receive.
Performance and Accessibility
According to the announcement post, the upcoming version “contains more than 110 performance-related updates”, including improved loading speeds across the Post and Site Editor:
| Item | WP 6.4 | WP 6.5 | Speed Increase |
|---|---|---|---|
| Typing | 60ms | 15ms | 4x |
| First block load | 20s | 8.4s | > 2x |
| Patterns load | 2s | 1.5s | 1.33x |
| Site editor first block load | 7s | 4.6s | 1.5x |
The loading time for translated sites gets a boost due to merging Performant Translations into Core. This greatly improves the load time of translated sites across the board by loading multiple locales simultaneously, making switching between them a faster and more enjoyable experience.
As an open-source software whose mission is to democratize publishing, WordPress adopted a set of Accessibility Coding Standards. These apply to the project’s core and official plugins, complemented by its long-term goal of achieving Authoring Tool Accessibility Guidelines (ATAG) 2.0 compliance.
To deliver on this promise, version 6.5 ships with over 65 accessibility improvements, including “fixes to contrast settings, cursor focus, submenus, positioning of elements, and more.”
Design and Customization
Since you can never have too much of a good thing, 6.5 comes packed with design, UI, and UX:
- Background images in Group blocks get
backgroundSizeandbackgroundRepeatsupport. - The Cover block gets
aspectRatiosupport. - The Column, Columns, Image, and Button blocks get box-shadow support.
- Rename blocks in List View. The name will appear as metadata. For example,
<!-- wp:paragraph {"metadata":{"name":"p2"}} -->. - Overriding default right-click behavior to allow custom WordPress contextual menus.
- Better drag-and-drop experience—in List View and throughout the Editor
- Synced Patterns override (formerly Reusable Blocks) for the Paragraph, Image, Heading, and Button blocks.
- New Meta Views in the Site Editor, supporting Grid layouts, sorting, and smart filters.
- Better Revisions in the Site Editor’s Styles and Style Book sidebar.
Shiny New Features
If you clicked the Synced Patterns link above and visited the Gutenberg Times, you might have spotted the word bindings popping up at the end of Birgit Pauli-Haack’s post. An obvious segue into one of the most transformative features of 6.5: the Block Bindings API.
The Block Bindings API
Automattic’s Mario Santos described the goal of the new API:
“This API aims to connect block attributes to values, obtained from different sources, that might vary depending on the context. For example, a value like post_author that changes depending on the current post.
This will expand the capabilities of existing blocks […] For example, having a Heading block with the content of the Post Author without needing a new Post Author block.“
The API already powers the Synced Patterns and the much-anticipated ability to connect custom fields to block attributes. The list of supported blocks and attributes is short, but that’s only the beginning:
- Paragraph: content
- Heading: content
- Image: URL, alt, title
- Button: text, URL, linkTarget, rel.
Custom fields have been neglected in the Block Editor, hidden behind the Preferences window like a lost treasure. Let’s hope this is the first sign of their comeback. If you’re interested in what you can build with this powerful combo, check out Justin Tadlock’s tutorial on the WordPress Developer Blog.
The Font Library
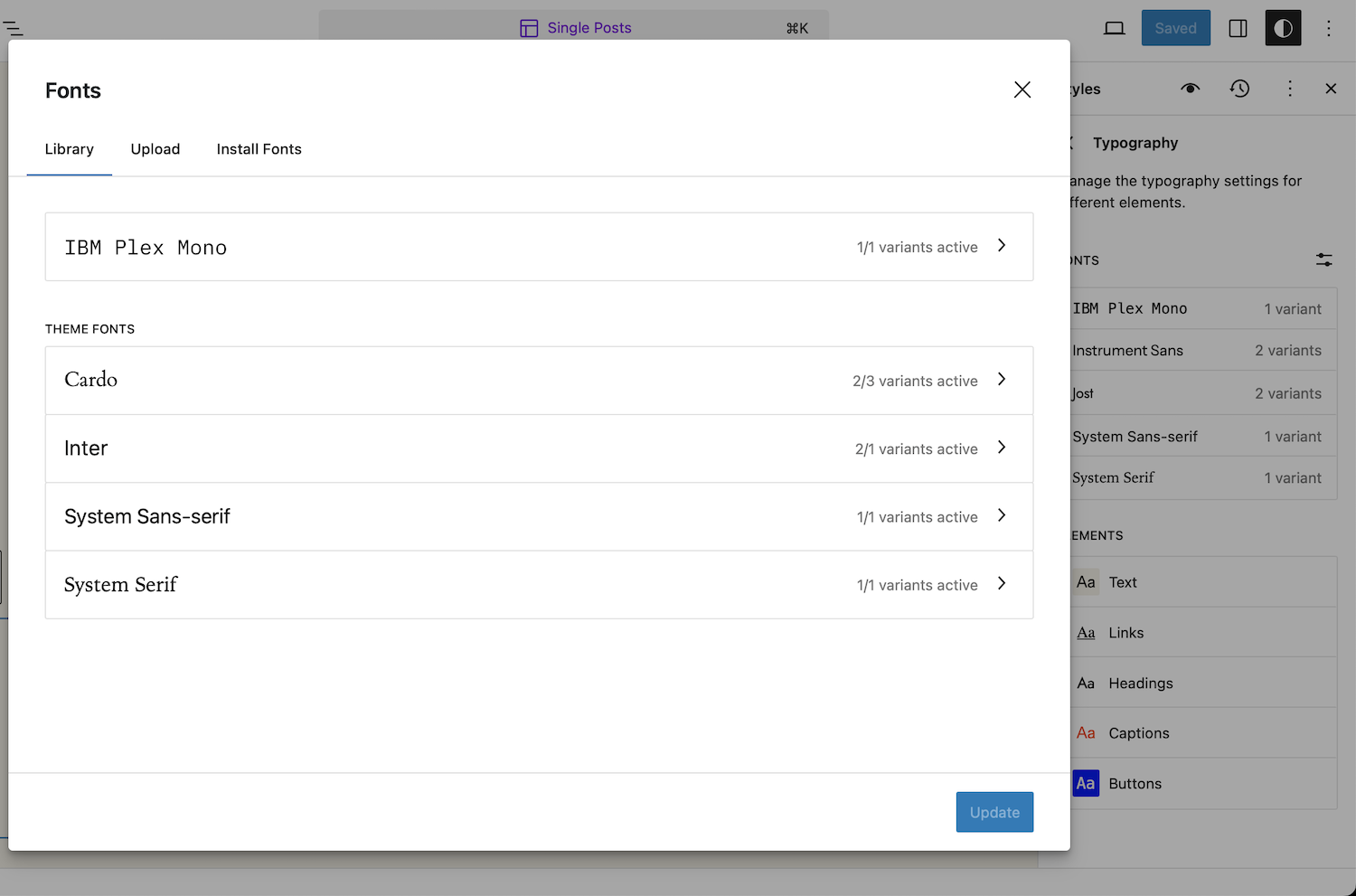
Next on the finally list is the Font Library, aka the WordPress font manager.
Soon, you won’t need to write any code or install any plugins—from now on, you can do it yourself, regardless of your active theme. The fonts are stored under /wp-content/fonts which makes it as theme-agnostic as the Media Library.

To access the Library, open the Styles sidebar, click on Typography, and click the icon next to FONTS. Try to upload, install from Google Fonts, activate, and, well, manage your fonts. Once installed, use it across the Editor, wherever the blocks’ Typography attribute is enabled.
Developers can access the Font Library programmatically, create custom Font Collections for their users, or disable it altogether. Take a peak at the still-WIP documentation for instructions.
The Interactivity API
The grand finale of this impressive lineup is the Interactivity API. James Giroux covered it here on the Tavern earlier this week, so we’ll only give you a taste of WP Movies Demo:
If you’re a developer interested in the nitty-gritty details and want to try what’s already possible, visit the WP Movies GitHub repository, where you’ll find a getting started tutorial.
That Playground link is tempting, so go experiment, and then come back to tell us which feature you’re most excited about. Have you tried the new APIs? Did you find (and file) any bugs?

