Equalize Digital, a WordPress accessibility products and services company, has added a new frontend highlighting feature to its free accessibility checker plugin, which is used to perform audits on self-hosted sites. The feature was funded by the National Aeronautics and Space Administration (NASA), through Equalize Digital’s consulting work on the new NASA websites.
NASA recently launched the beta version of its WordPress-powered flagship site, which WordCamp US attendees may hear about next week during the team’s sessions, including Friday’s keynote address: For All Userkind: NASA Web Modernization and WordPress and another presentation titled Hands on with NASA’s new digital platform.
Equalize Digital was contracted to perform accessibility testing, user testing with screen reader users, and provide accessibility governance recommendations.
“As part of the contract for those services, they also contracted us to develop this feature for the plugin,” Equalize Digital CEO Amber Hinds said. “They have an enterprise license but we decided in collaboration with them that we would make it a feature in the free plugin so everyone could benefit, not a paid-only feature.
“They were actually really interested in that because it’s part of their mission to give back to humanity.”
Prior to developing the frontend highlighting feature, the accessibility checker plugin only had reports inside the post edit screen, with output that is nearly indecipherable for less technical users who are not accustomed to reading HTML.

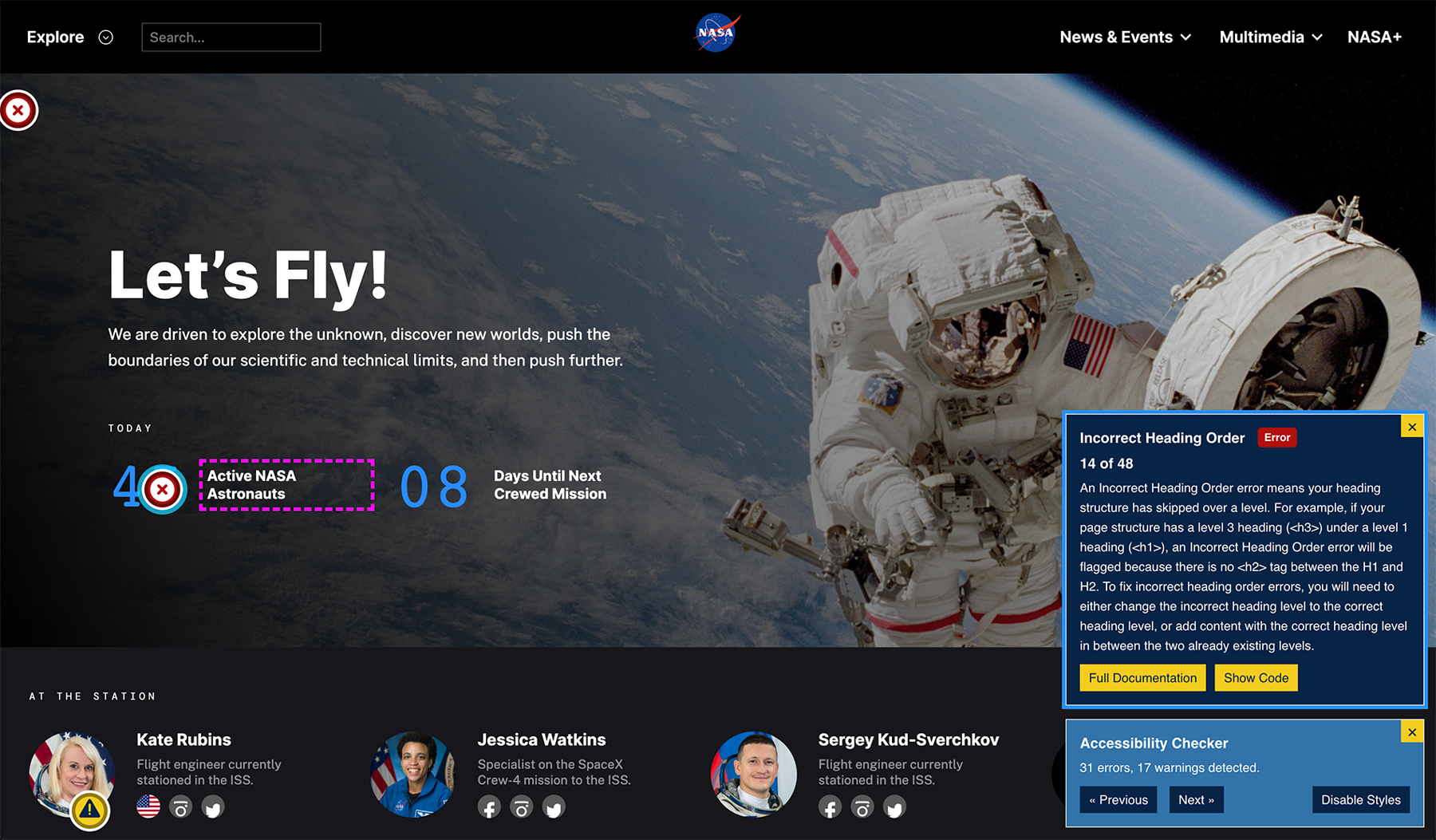
The new frontend highlighting feature makes the accessibility report’s output far more approachable for users who may not be developers. It puts a “view on page” link next to each issue found in the report, which brings users to the frontend where the element in question is highlighted with a dashed pink box. It also displays a panel that explains the issue in a way that is easier to understand as well as how to fix it.

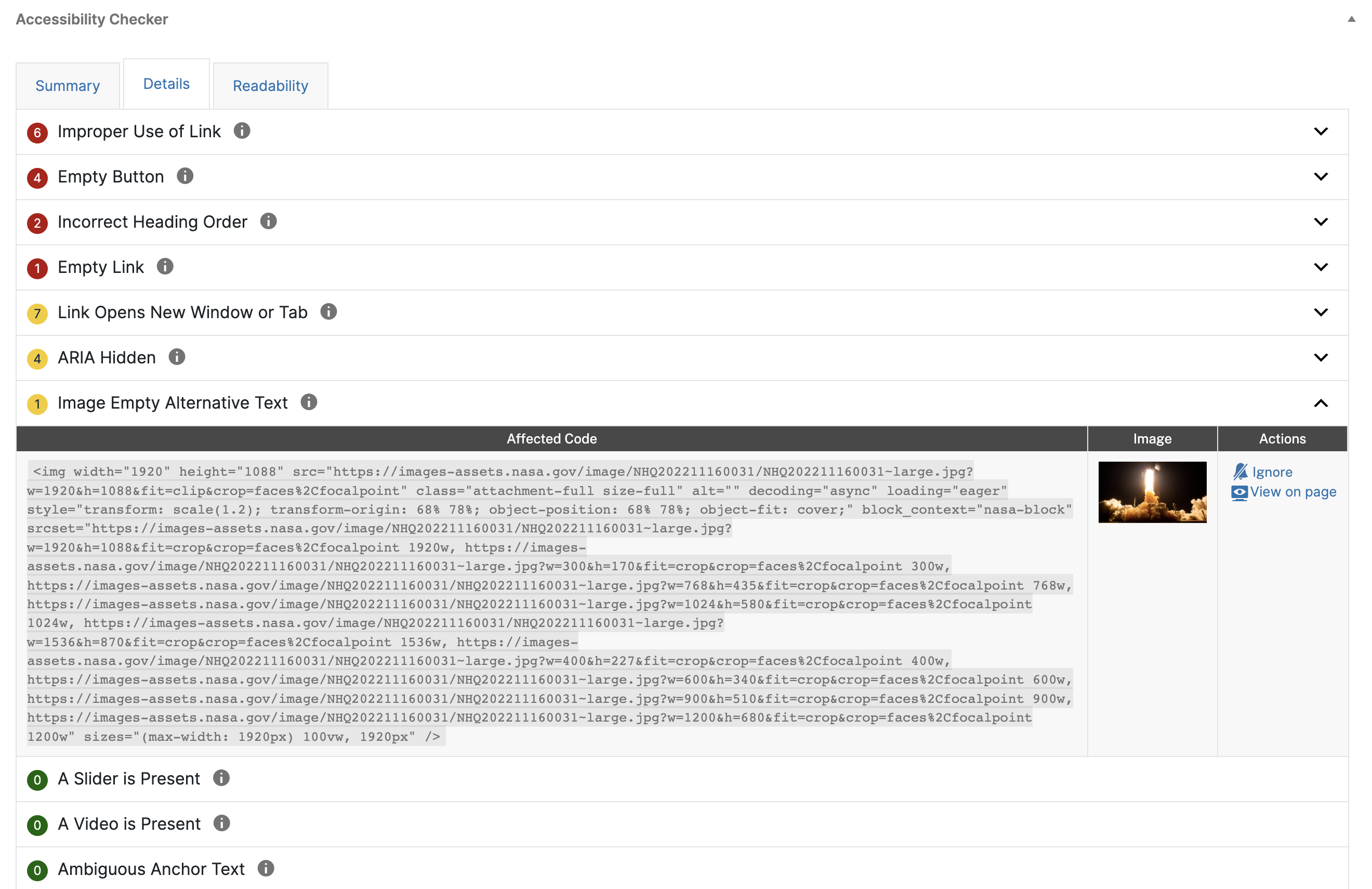
The report in the admin has been updated as well so that it’s easier to read. A new image column displays any images related to issues and the Actions column includes a “View on Page” link leading to the issue highlighted on the frontend.

Hind said her team is working on making the tool more friendly to content creators and not just a development tool. The plugin will stay on the NASA website to help their team as they add and edit content over time.
“In the future, we’re planning to add the ability to jump to the element in the block editor as well,” Hinds said. “(That’s slightly tricky because we scan the whole page, not just the content area so we have to exclude elements created by other parts of the editor or theme.)”
Thanks to NASA’s funding, the new frontend highlighting feature is available to users on the free version of the plugin on WordPress.org.
“Our goal is to make accessibility testing easier for every WordPress user, not just developers,” Equalize Digital CEO Amber Hinds said. “Accessibility Checker was developed to include a robust free version with this in mind. We want to make building websites that work for people with disabilities standard practice and were excited to work with NASA to make accessibility testing reports easier for non-developers to understand and take action on. Adding this feature to the free plugin was a no-brainer for us. We’re looking forward to seeing more WordPress website owners finding and fixing accessibility problems on their websites.”

