Yesterday, Kelly Choyce-Dwan released a souped-up Spacer-type block. However, instead of just empty space on the screen, end-users can decorate the area with various gradient backgrounds.
Grainy Gradient Block is just the type of plugin that I look forward to tinkering with. It is not complex. It stays in its lane. And, it is just plain fun to use.
The block was inspired by the grainy gradient trend touted by CSS-Tricks in 2021. Now, users can use them directly in the WordPress editor.
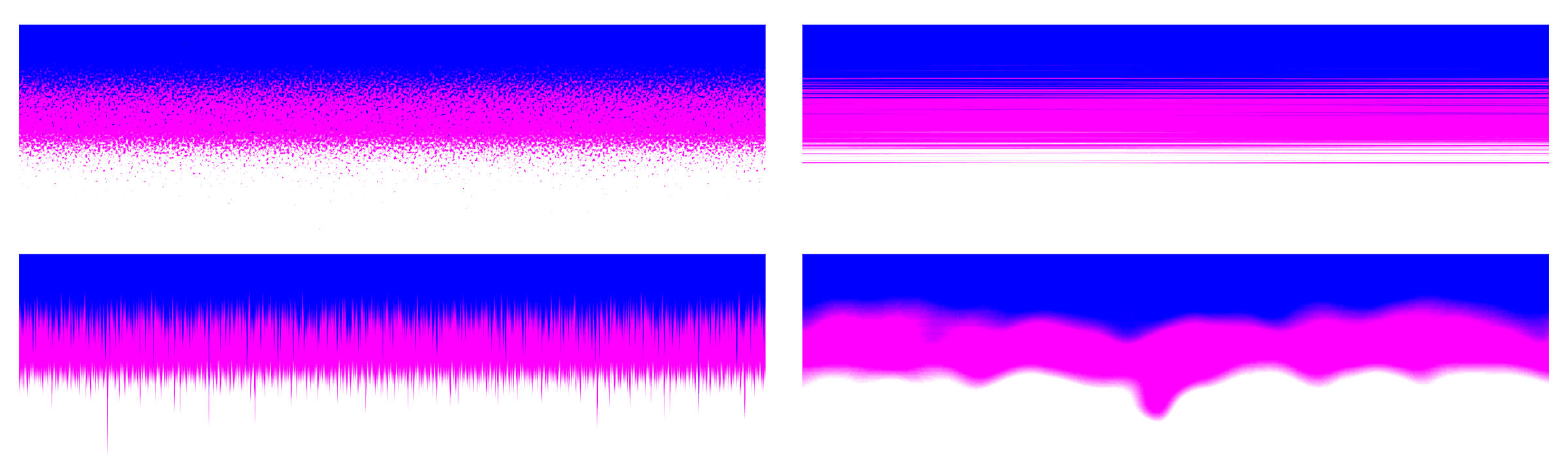
The plugin’s single block has four variations, as shown in the following screenshot:

The variations are:
- Default: Noisy/Grainy texture.
- Horizontal Grain: Horizontal lines.
- Vertical Grain: Vertical lines.
- Blob Grain: An effect similar to lava lamps.
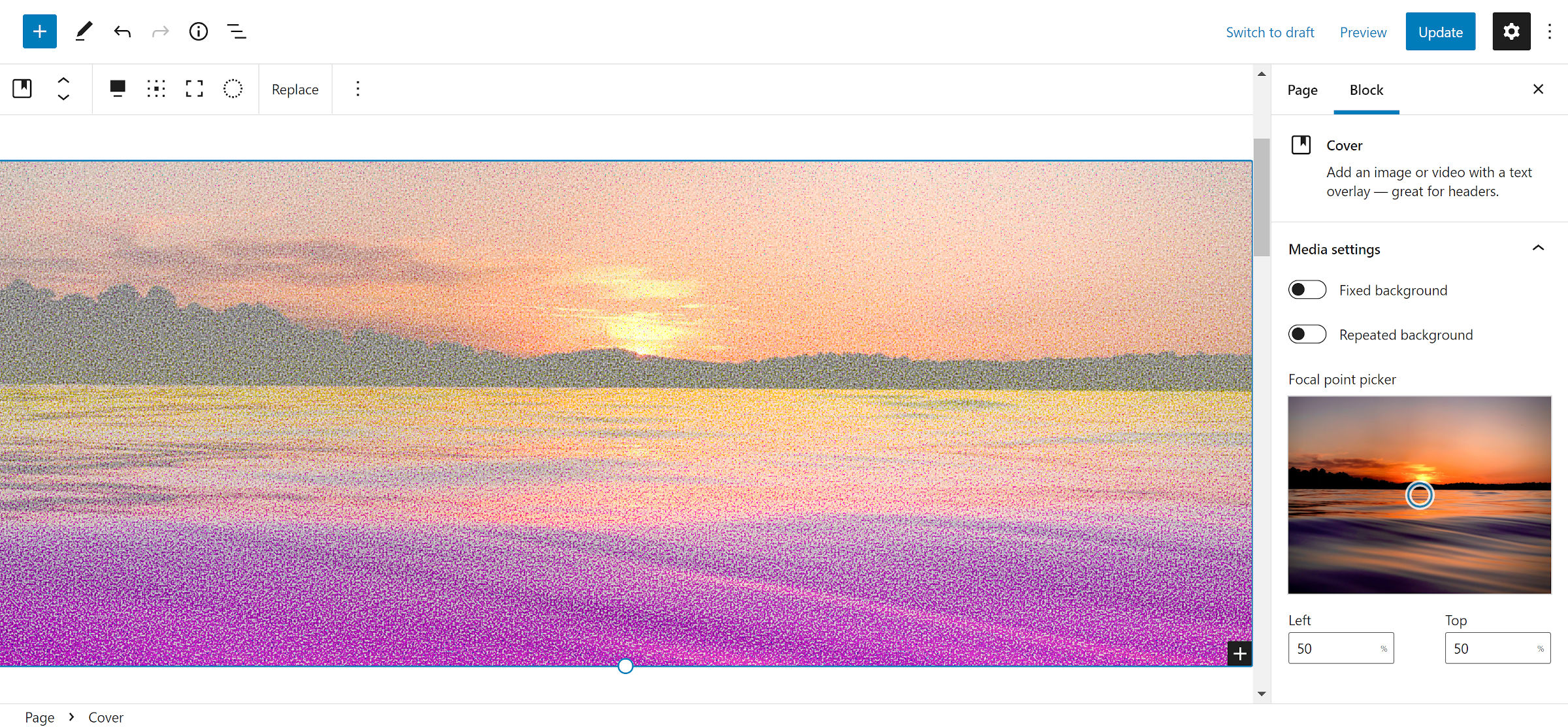
After far too much time attempting new design ideas with the plugin, I finally landed on something that I liked. I pulled a sunset image from WordPress Photos by Mark Westguard and used it within a cover block. Then, I applied a couple of different Grainy Gradient blocks over it.

The goal was to give it an old, worn painting feel. I was happy with how it and several other variations I worked through turned out.
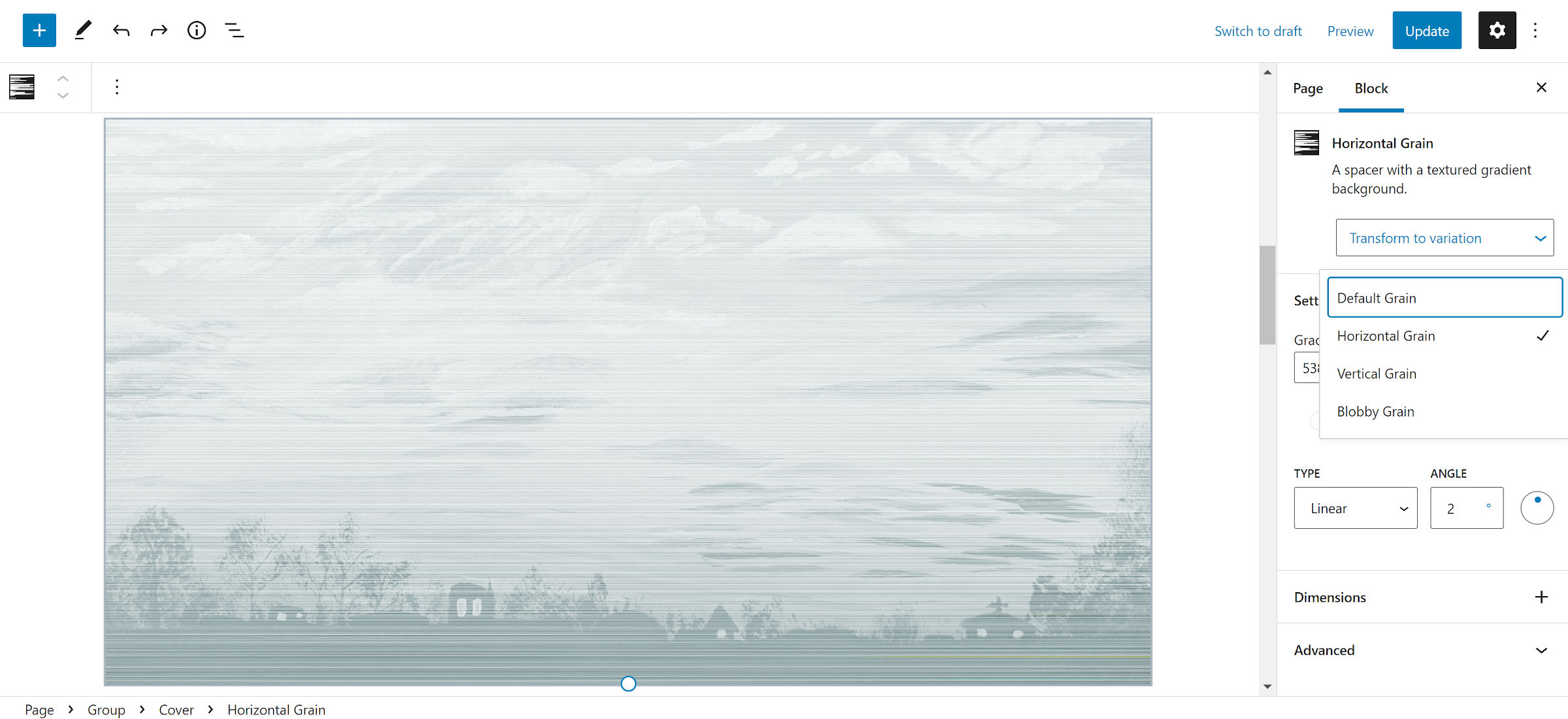
I wanted to see what I could do with some real-world art — I had paintings on my mind at that point. So, I grabbed a photo of a piece I completed a week or two ago and began anew.
This time, I used a similar process. I wrapped everything in a Cover block and applied a duotone filter over the image. Then, I placed the Grainy Gradient block inside and switched it to the Horizontal Grain variation.

It turned out similar to a poor photocopy of a hand-drawn piece. Essentially, it was better than my original artwork.
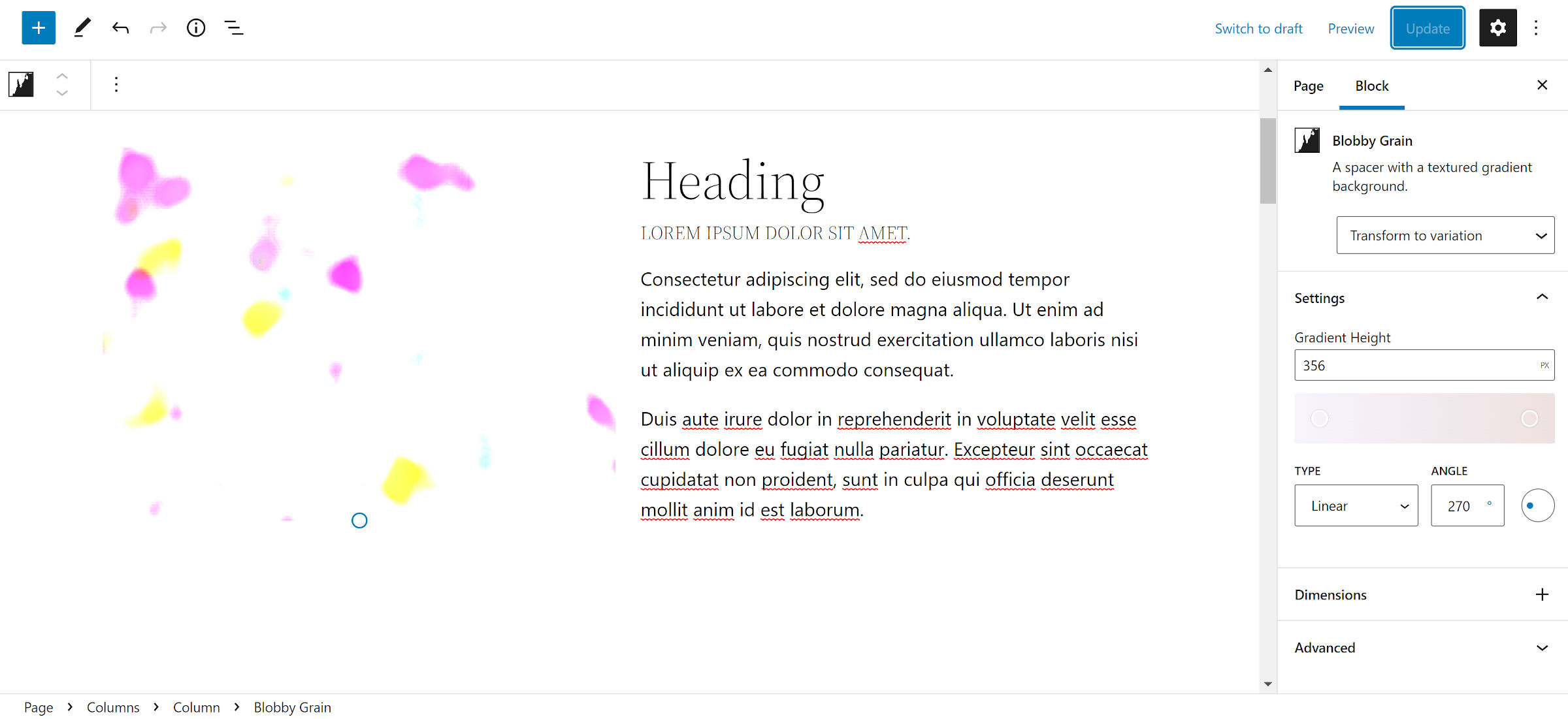
Do not let my imagination fool you into thinking this plugin is limited to just a handful of ideas. There are 1,000s upon 1,000s of variations users can create. For example, just dropping it in a column next to a text-heavy section can spruce up a page’s design a bit:

If I had one request, it would be to add grainy gradient backgrounds to the Group and Cover blocks. Both allow for gradients but not of the grainy variety. The effect is created via an SVG filter, which is how the duotone feature in core works. There seems to at least be some appetite for other filter types. Maybe we will see a more broad list of such options in the future.
For now, I think I will continue playing around with Grainy Gradient Block.
The development version of the plugin is also available via GitHub.

