I read some posts from “Ask the Bartender,” and I appreciate it a lot! Thanks. I have a question now. 🙂
I want to refine my WordPress theme development process, which is:
- To make a unique-creative design with Adobe XD or Figma.
- To convert it to static HTML using VS Code with Bootstrap.
- In WordPress, create custom post types with PODS.
- To convert the static HTML in WP templates with Timber.
Based on my experience, this process is the best for me, but I want to integrate my themes better with WP-Blocks.
So, my question is: is there some starter-theme ready to use with blocks as the main theme and later extend it with a child theme with my custom theme?
Federico
This question depends on one of two things: Do you want to build classic themes with block support or full-blown block themes? How you approach projects going forward will depend on the answer to that. It was unclear which direction you prefer from your question, so I will tackle both.
It also seems like you are more interested in child theming. For clarity, I consider “starter” themes a starting point for building standalone or custom parent themes. My guess is that you want something closer to a blank canvas parent theme that does not have an opinionated set of default styles.
As for your tools, I have almost zero experience with any of them. I suspect you can maintain a similar process by sticking to classic themes with block support. However, with block themes, you will likely want to switch over to visually designing in the upcoming site editor and exporting the templates. It would cut out a lot of the steps you usually take.
Classic With Block Support
I tend to hype WordPress theming with blocks, but let us be realistic. Most theme authors will not take that step forward when WordPress 5.9 rolls around. And, there is no reason for everyone to dive face-first into something that is not 100% on par with what you can build going the traditional route. So, classic themes are the safest bet for a while.
Starter themes or frameworks are a dime a dozen in the classic theming world. My advice is to continue using what suits you best. Adding block support is mostly a matter of some style adjustments and possibly a theme.json file.
If you want to ease yourself into integrating with blocks, start learning the global styles and settings system (i.e., theme.json). It works with any type of theme, so you do not have to transition entirely over to block theming if you are not ready. This also allows you to continue using whatever setup you are accustomed to with one additional file. It has also been a part of WordPress since 5.8, so you can use it now without relying on the Gutenberg plugin or waiting for 5.9 to launch.

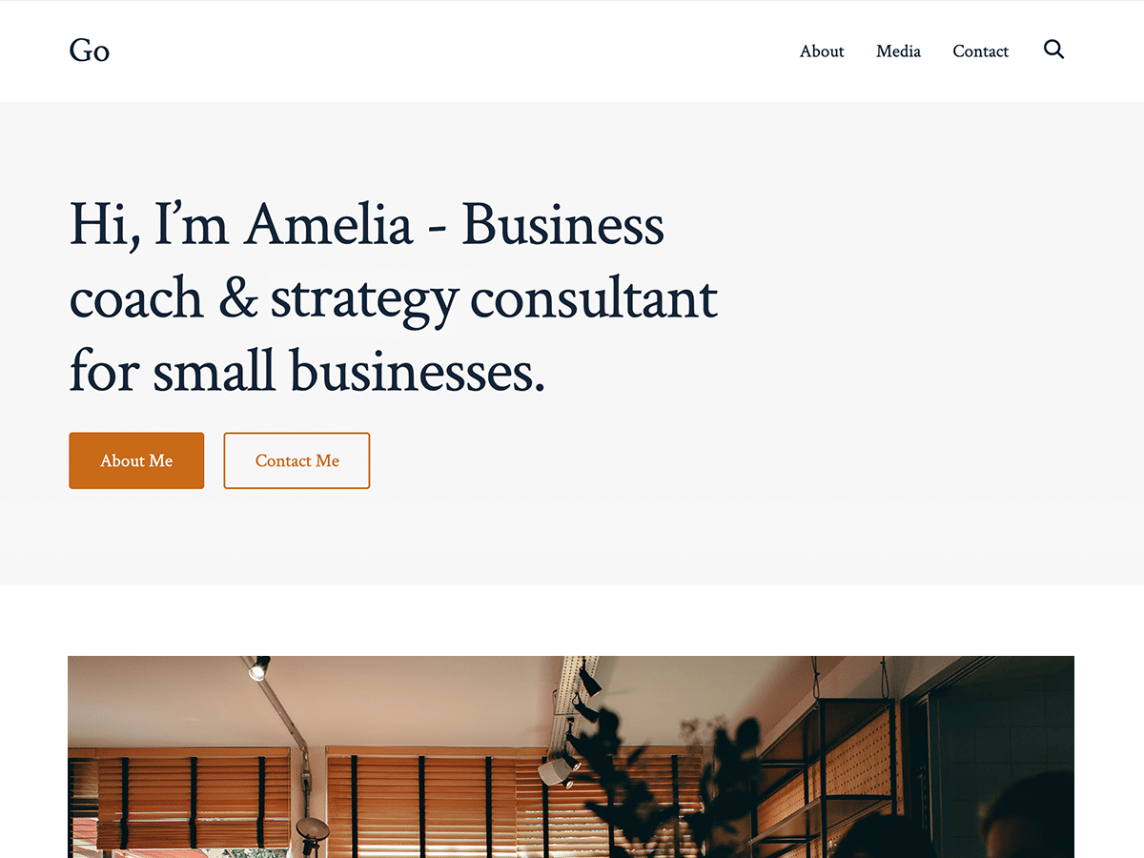
If you really need a starting point or parent theme in the classic + blocks space, I recommend Go by GoDaddy. The block-first project gets routine updates, supports CoBlocks and WooCommerce, and has a large enough user base to keep the ecosystem around it going.
Building Block Themes
If you want to move forward and put yourself in a solid position for WordPress’s future, block theming is the way to go. Sooner or later, almost every theme author will need to build on top of it. In this context, it also makes it easy to answer your question. And, I have two options for you.
The go-to choice for many theme authors is to learn and build from the latest default WordPress theme. In this case, it is Twenty Twenty-Two. It was supposed to be ready by December 8, along with WordPress 5.9. However, the official release date is now January 25, 2022.

While it has not officially launched yet, it is a solid starting point if you want to release a child theme in the next couple of months on top of the latest default.
The goal is for Twenty Twenty-Two to ship with alternate color palettes and fonts. However, this feature is not ready yet. In the meantime, these custom designs are available as child themes that you can tinker around with. They are just as good of a starting point as any.
However, you may be looking for something a bit more mature — as mature as anything can be for something yet to officially launch. Automattic’s Blockbase parent theme is the easy choice.

Blockbase has a low-key design that makes it easy to overwrite via child themes. It was literally built for this purpose. The Automattic Theme Team rolled out the Videomaker child theme for it yesterday. That makes six altogether, which are available via the company’s WordPress.org profile. Not only is it a good starting point, but it has plenty of examples to learn from.
Plus, you do not need to dirty your hands with code if you do not want to. By installing and activating the accompanying Create Blockbase Theme plugin, you can build child themes directly from the site editor and export them.

